第一篇 UX 氛圍(UX Vibes) 分析文,我們要來討論 Google Podcast
隨著越來越多人收聽 podcast,Google 也在 2018 年 1 月 18 日推出了自己的 podcast app。它看起來就像是其他任何你使用過的 podcast app,可以搜尋新節目、下載、以及非常直覺的播放及暫停。
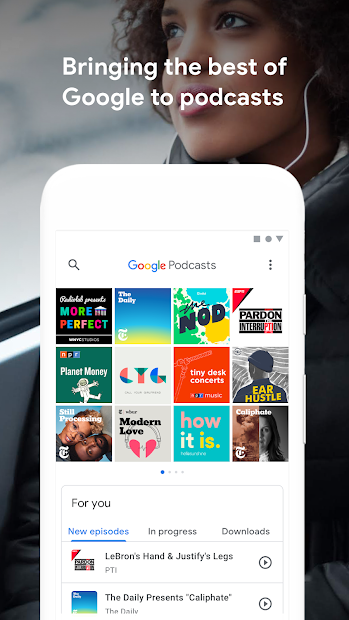
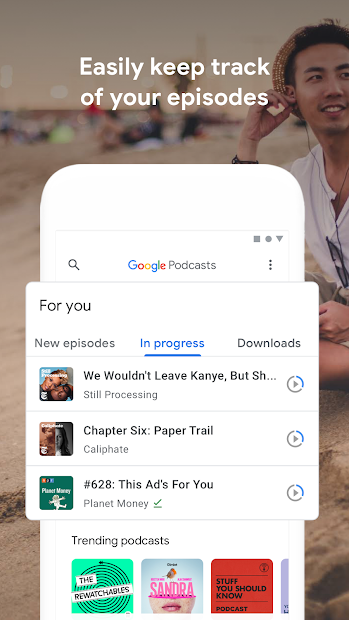
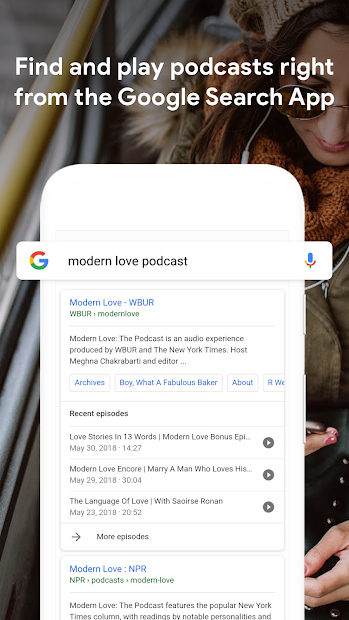
這幾張圖是來自 Google Play 上的介紹,Google Podcast 也是使用 Material Design 設計語言,簡單、直覺、易於使用就是他最大的特色。
介紹到這邊,接著,讓我們開始享受 UX Vibes 吧!
1. 帶有聲音意象的 Logo
這是 Google Podcast 的 Logo。
或許你會想說:Logo 跟 UX 有什麼關係?
首先,它展現了聲音的意象。
第二,它同時使用了 Google 的代表色:藍、紅、黃、綠。
當我第一次看見它時,我就在想:它是 Google 新推出的 app 嗎?難道是有關音樂的?
在我實際使用過後,這個 app 就是我想的這樣 。
而這就是 UX Vibes 需要考慮的地方。
Logo 完全符合你的預期心理,所以你無需花費多餘的精力去想這是什麼。甚至,人們只要輕輕一瞥就會烙印進腦海中。
這就是好的 UX 設計。
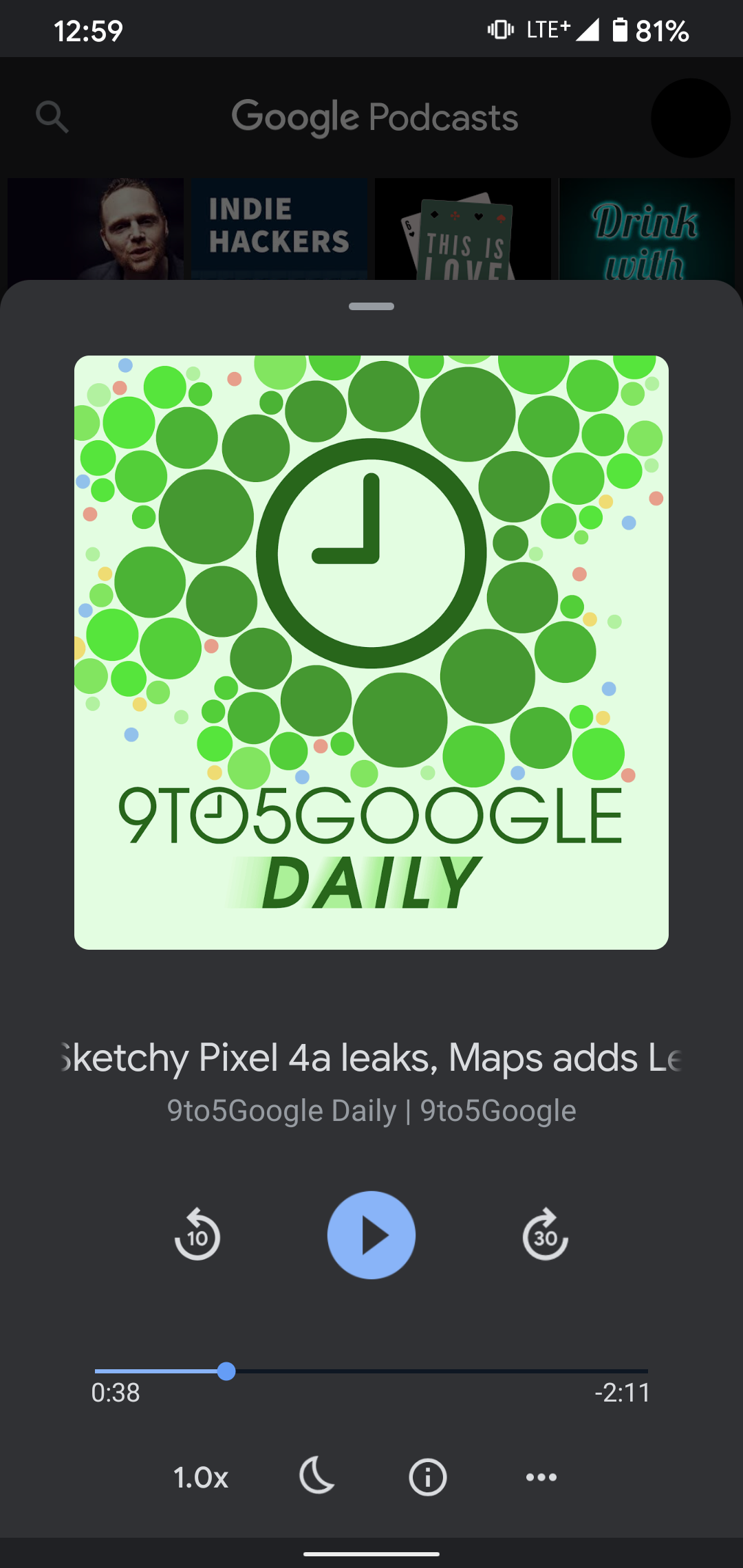
2. 思考使用者行為,甚至在他們暫停的時候
讓我們來想想,你上次暫停 podcast 時,在做什麼?
或許你有更重要的事情要做,所以你暫停了它。接著在你回來後,你記得你有做了什麼動作嗎?
我回放了幾秒 podcast,因為我忘記我剛剛正在聽什麼。
Google 也考慮到了!
只要你暫停超過一分鐘,它將會自動倒退 10 秒,讓你重新回憶起正在聆聽的內容。
之前我在收聽時,甚至沒有發現到,因為它非常的自然、平順。
這個小小的 UX 提升,節省了用戶幾秒鐘,他們不必解鎖手機、倒退幾秒、再繼續播放。
UX Vibes 就會慢慢從這之中顯現出來。
3. 無縫轉換多裝置收聽
Google Podcast 最大的優勢是,整合了 Google 助理,你可搜尋以及播放 podcast 透過說:Ok Google。
同時,它也具有像是 Youtube 自動紀錄觀看位置的功能,你可以輕易的轉換裝置收聽,Google 會幫你同步好一切。
但是,這個 UX 設計相對困難達成,除非,你像是 Google 一樣擁有眾多的產品項。Google Home、Chromecast、Google 助理...等等,整合各式各樣的服務與裝置,只要輕輕一點即可控制一切。
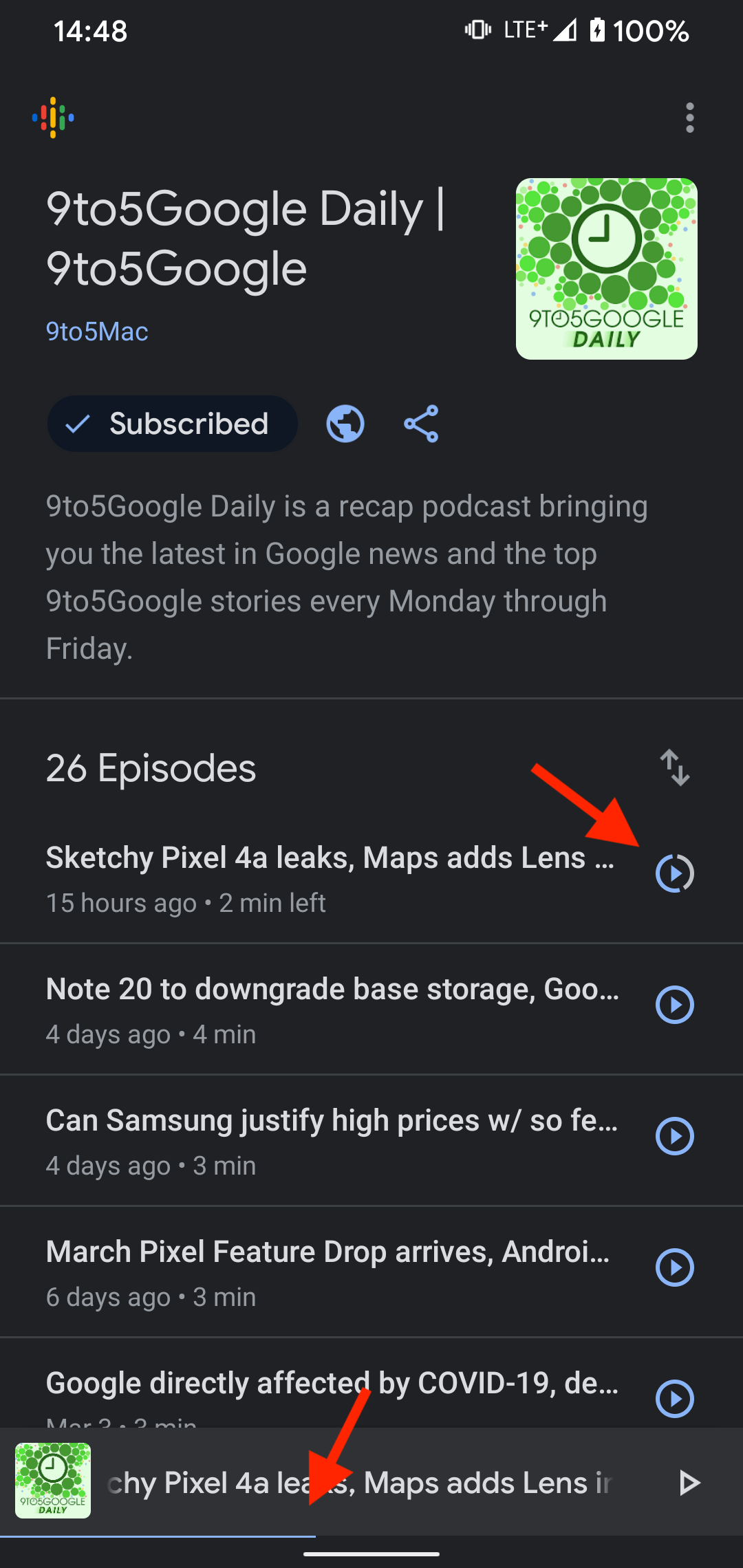
4. 見微知著
小小的 UX 設計,對於整體的 UX Vibes 是有很大的助益的。
像是這個播放按紐,會隨著你的收聽進度而不同。
想像一下,當你正要去工作,剛剛趕上火車,這時你開啟 Google Podcast,證實你可以很輕易的選取你未完成的 podcast。
這很貼心對吧?
UX Vibes 無所不在
雖然第一篇 UX Vibes 文章是談論典型的 UX/UI,但在之後,我們將會討論更多不同的案例,敬請期待。
參考資料:
https://medium.com/ux-vibes/ux-vibes-1-google-podcast-a33e5e79113









張貼留言