這次的文章算是一時興起,正好在做小專案時,需要擷取所有在 Material Icon 網站上的 icons,原本還在想說怎麼樣可以最有效率的做這件任務。
原本思考的方法有:
- 用 Python 取得整個網頁,在爬取 (parse) html 檔案
- 用 Javascript 取得整個網頁,在爬取 (parse) html 檔案
後來想想,不管用什麼語言,其實都是做一樣的事情,就是爬取 (parse)。
所以後來改變了方法,開始尋找有沒有線上的服務,可以像是 Json 檔案排版一般,處理 html 資料。
結果是 - 有的。
但是使用上滿不直覺的。
接著,就突然想到,
Chrome Develop Tool 也可以寫 script,那應該也可以做爬蟲這件事情吧?
就開始著手進行啦!
這次的任務是要爬取頁面上所有的 icons 名稱,可以大致瀏覽一下,真的數量滿多的,不太可能自行輸入。
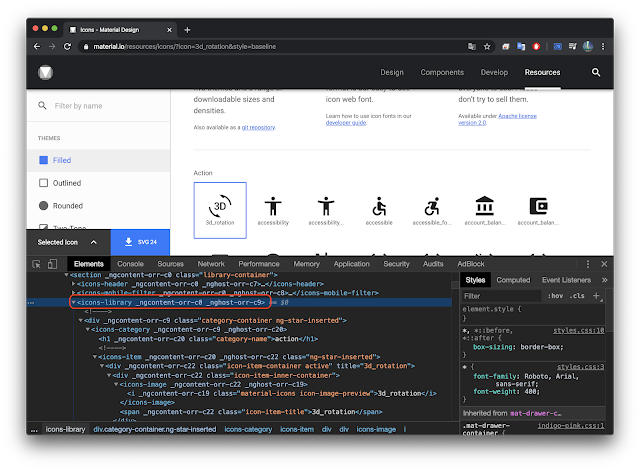
讓我們看一下 console 中的 Elements,找到我們需要的資訊,可以找到我們需要的是所有 i tag 中的文字。
接著,再找到包含所有 icon 的元素,範例中為 icon-library。
好的,確認這些資訊後,就可以開始爬取資訊啦!
讓我們切換至 Console Tab。
先宣告一個 library 並且爬取 html 並將 icons-library 整個 Element 分配給它。
再使用 console.log 確認爬取到的資訊。
再使用 console.log 確認爬取到的資訊。
let library = document.getElementsByTagName("icons-library")[0]; console.log(library);
2.
爬取 library 中所有的 i tag,一樣再度確認爬取到的資訊
let i_list = library.getElementsByTagName("i");
console.log(i_list);
可以發現你獲得了一個擁有 1073 項的龐大陣列
3.
再來就是想辦法獲取每個 i tag 中的文字囉,每一項的格式大概長這樣。
4.
讓我們宣告一個 array,儲存所有我們將爬取的文字。
接著利用 for 迴圈,逐一解析 i tag 中的文字,並且 push 給剛剛創建的 array。
let icon_text_list = [];
for(let i = 0 ; i < i_list.length ; i++){ icon_text_list.push(i_list[i].innerText) }
console.log(icon_text_list);
5.
這就大功告成啦!你獲得了所有的 icon 名稱。
但是,我遇到了一個小麻煩,可以發現因為 array 數量太大,在顯示時無法顯示完全,那要如何複製呢?
在 array 末端的 i 上點擊右鍵,點擊 Store as global variable。












張貼留言